Mi sono iscritto a diversi abbonamenti online e spesso non ho idea quando scadono. Volevo essere in grado di monitorarli, anzi volevo fare di meglio, volevo ricevere notifiche sul cellulare quando si avvicina la data di rinnovo.

Table of Contents
Toggle1. Fase di ideazione
Chiamiamo questa app – gestioneabbonamenti . Un’app di monitoraggio degli abbonamenti che tiene traccia di tutti gli acquisti e gli abbonamenti mensili.
Gli utenti possono aggiungere un nuovo servizio, tenere traccia della fatturazione, della data di scadenza e ricevere un promemoria per il rinnovo. Gli utenti possono accedere a questo tracker anche da piattaforme web e mobili .
Per iniziare, elenco le cose che voglio costruire:
- Aggiungo un nuovo servizio ogni volta che ho acquistato un piano di abbonamento
- Specifico il termine di fatturazione, il prezzo e la data di scadenza
- Conto alla rovescia automaticamente il numero # di giorni rimanenti al rinnovo
- Controllo la cronologia di fatturazione e l’importo totale che ho pagato
- Invio un promemoria di rinnovo direttamente tramite notifiche sul cellulare
2. Imposto Coda
Vado su Coda e mi registro (con Gmail) con un account gratuito.
Coda può trasformare facilmente un documento in un’app mobile. Puoi anche aggiungere componenti a un documento, come formule matematiche, incorporamenti, automazione, avvisi e integrazione di app.
È quasi come Zapier e Notion.
Per iniziare
- Aggiungo un “Nuovo documento” in Coda
- Inserisco una “Nuova tabella”
- Assegno alla prima tabella il nome “Monitoraggio iscrizioni”

3. Creo una tabella per la mia lista
Lavoro sulla tabella nella sezione “Traccia”. Volevo creare un elenco “principale” per tenere traccia di tutte le mie iscrizioni online. Questo elenco dovrebbe contenere i dettagli sui servizi che ho acquistato.
Imposta la tabella di monitoraggio
In una tabella vuota, aggiungi nuove colonne orizzontalmente per creare i tuoi parametri di monitoraggio come:
- Nome servizio (Netflix, Learnn …)
- Logo (per associare delle immagini al fornitore dell’abbonamento)
- Dettagli del piano
- Termine di fatturazione (mensile, annuale, bimestrale)
- Prezzo (€)
- Data di fine (data di scadenza del servizio pagato): in questo caso ho preferito evidenziare la copertura
- Giorni fino al rinnovo (numero di giorni fino al prossimo pagamento)
- Reminder (stato dell’attivazione del promemoria)
- Pagato (per contrassegnare i servizi che sono stati pagati)

Scelgo la giusta formattazione per arrivare dritto al punto
Se seguo l’impostazione predefinita di Coda, ogni colonna è impostata sul formato “Testo”, il che significa che posso inserire solo dettagli di testo. Poiché invece devo allegare immagini, serve che specifichei le informazioni sulla data, ecc.
Ecco i campi che andrò a mappare
- Nome servizio (testo)
- Logo (Immagine> URL immagine)
- Dettagli del piano (testo)
- Termine di fatturazione (elenco di selezione)
- Prezzo (valuta)
- Data di fine (data)
- Giorni prima del rinnovo (Data > Durata)
- Reminder (pulsante)
- Pagato (casella di controllo)
Per formattare ogni colonna:
- Faccio clic con il pulsante destro del mouse su ciascuna colonna, ad esempio “Logo”
- Seleziono “Formato colonna”
- Faccio clic per espandere un elenco di formati disponibili e seleziono quello che mi serve

4. Occhio alla data di rinnovo
Visto che personalmente tendo a non calcolare più di tanto gli alert di un servizio in scadenza, ho deciso di risolvere questo problema creando un evidenziatore rosso quando un servizio scade tra meno di 30 giorni.
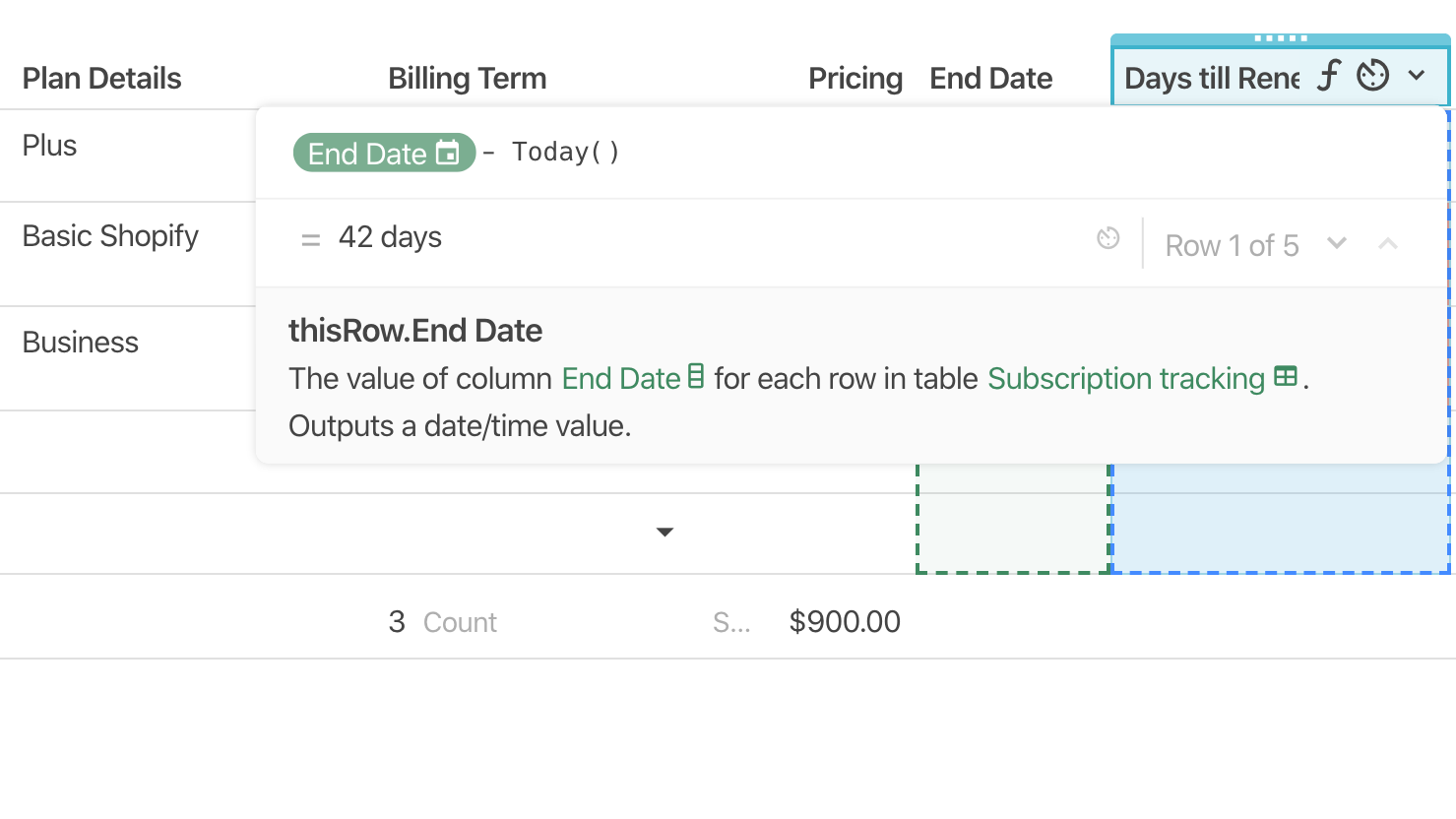
Ecco come fare a impostare questa formula
Per creare un “contatore automatico” automatico in Coda
- Faccio clic con il tasto destro sulla colonna “Giorni fino al rinnovo”
- Scorro verso il basso e fai clic su “Aggiungi formula”
- Copio e incollo la formula qui sotto in “Aggiungi/edita formula di colonna”
[End Date]- Today()

Creo un evidenziatore rosso
- Faccio clic con il tasto destro sulla colonna “Giorni al rinnovo”
- Seleziono “Formato condizionale”
- Scelgo il formato (grassetto) (colore rosso)
- Applico solo a (giorni fino al rinnovo)
- Copio e incollo la formula qui sotto per attivare l’evidenziatore
[Days till Renewal] >= Duration(1) AND thisRow.[Days till Renewal] <= Duration(30)

5. Invia notifiche push al cellulare
Ora che ho creato un effetto visivo (evidenziatore) nel passaggio 4. Sarebbe molto bello ricevere notifiche push sul mio telefonino quando questi abbonamenti scadono tra meno di 7 giorni. Vorrei poi vedere quando la notifica push è stata inviata.
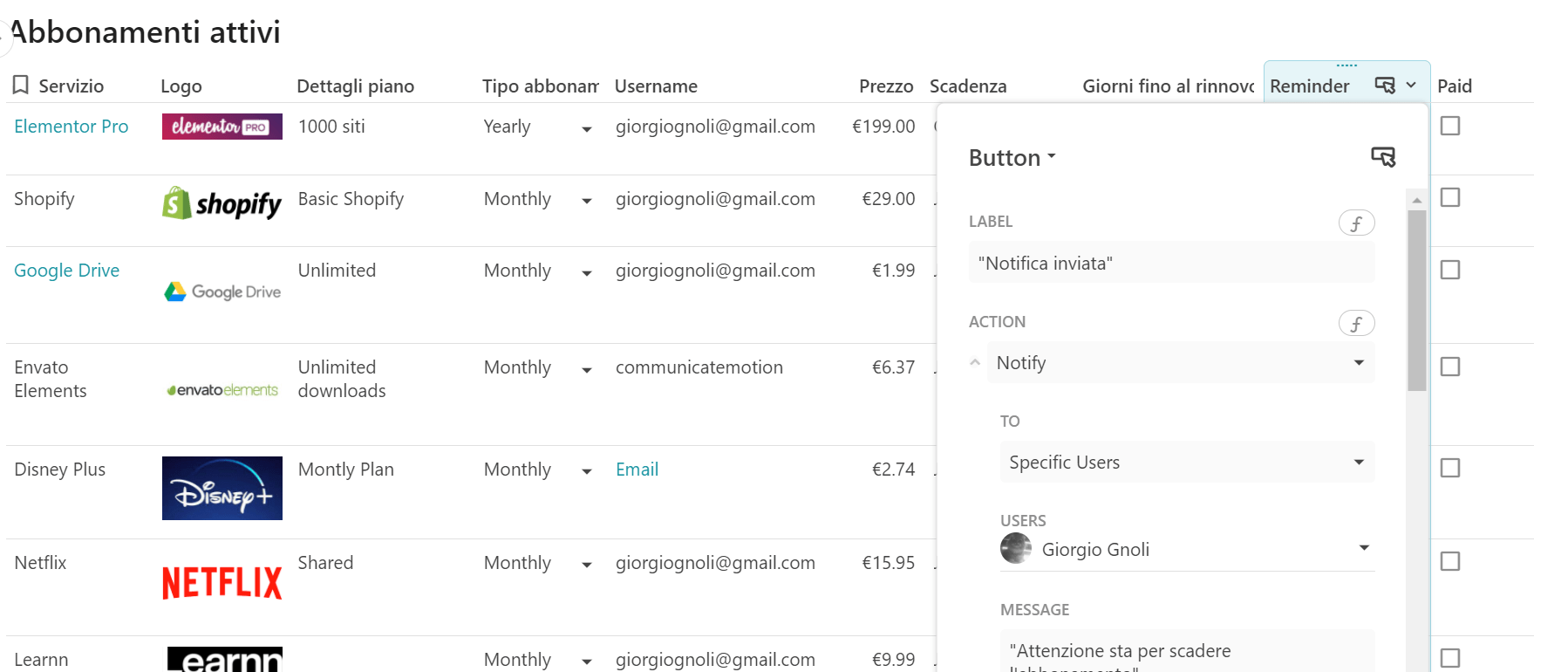
Il risultato finale è simile a questo (Alert Sent):

Crea pulsante “Avviso inviato”
- Faccio clic con il tasto destro del mouse sulla colonna “Promemoria”
- Seleziono “Formato colonna”, imposta su “Pulsante” (fatto nel passaggio 3)
- Personalizzo i miei avvisi con i dettagli di seguito

Gestisci le notifiche mobili
Probabilmente non ho bisogno di ricevere notifiche push quando un abbonamento ha ancora 200 giorni prima della scadenza. Pertanto, sarà necessario impostare una formula per limitare gli avvisi durante un determinato periodo di tempo:
- A partire dal passaggio precedente
- Scorro verso il basso fino all’area “DISABILITA SE”
- Copia e incolla la formula di seguito in “Aggiungi condizioni per disattivare il pulsante”
[Giorni al rinnovo]> 5

Prova gli avvisi sul cellulare
- Scarico l’app Coda tramite App Store o (nel mio caso) Play Store
- Nella tabella, modifico la “Data di scadenza” avvicinandola a 3 giorni per visualizzare le modifiche (evidenziazione in rosso e Reminder.
- Se premo il pulsante “Notifica inviata” nella colonna “Promemoria” posso verificare l’effettiva ricezione della notifica push.
Questo processo è valido per il test. Vedrai che se hai settato bene le regole la notifica verrà inviata senza alcuna azione forzata
Se vuoi direttamente prendere questo modello e impostarlo nel tuo Notion clicca qui, è gratis! Ti chiedo solo in cambio di condividere il mio blog e farmi sapere che ne pensi di questo tool.
Se questo tool ti è piaciuto e vuoi scoprirne altri, puoi
[1] Trovarmi sul mio sito personale o LinkedIn
[2] In caso te lo perdessi, posso inviare il mio prossimo toolkit alla tua casella di posta – Clicca qui per iscriverti alla mia newsletter
[3] Directory di tool nocode (Work in Progress)
